本ブログのサムネイル画像にも使っていますが、簡単に作れて、いろいろなシーンで使えそうなので
今回は、Photoshopを使った、チョークで書いたような質感の表現について紹介したいと思います。
具体的には、Photoshopの「レイヤースタイル」という機能を使用します。
レイヤースタイルにはいくつもの効果があり、影や遷移の光沢のような効果を組み合わせて使うことで
本物に似た質感を表現することができます。
それでは、チョークで書いたような質感の表現について、以下に手順を記載します。
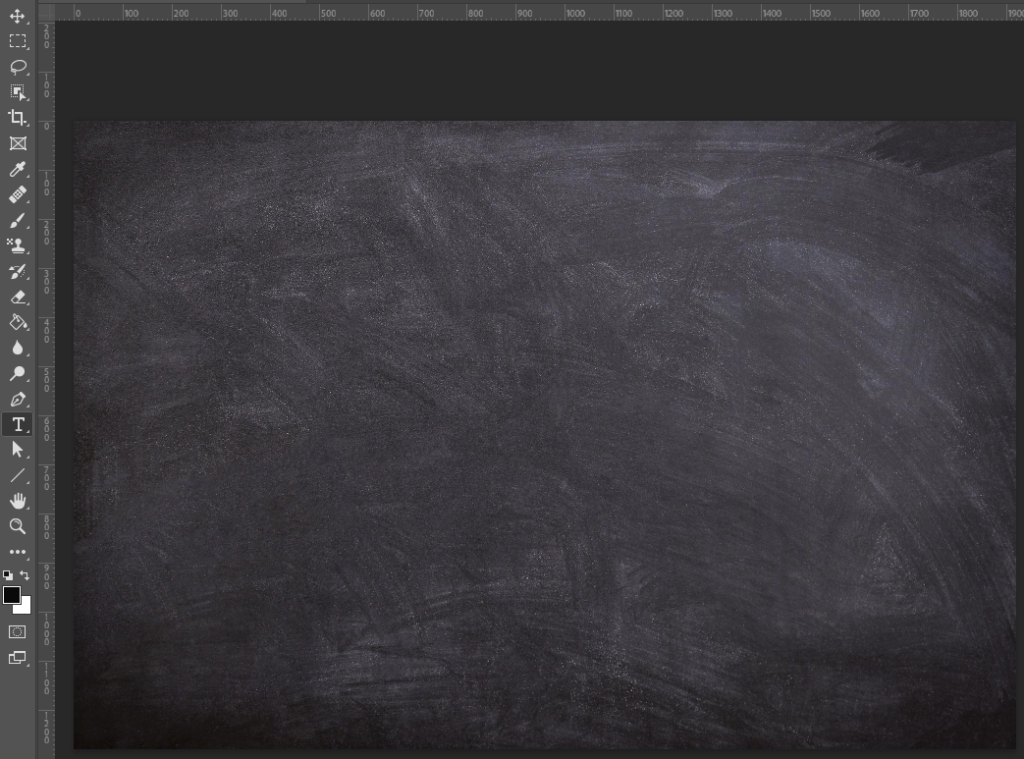
1.黒板のような背景画像を用意する

いつもサムネイル作成に使っているフリー素材の画像です。必ずしも黒板でなくてもよいですが
今回はチョークで書い感がより伝わりやすいようにシチュエーションに配慮してみました。
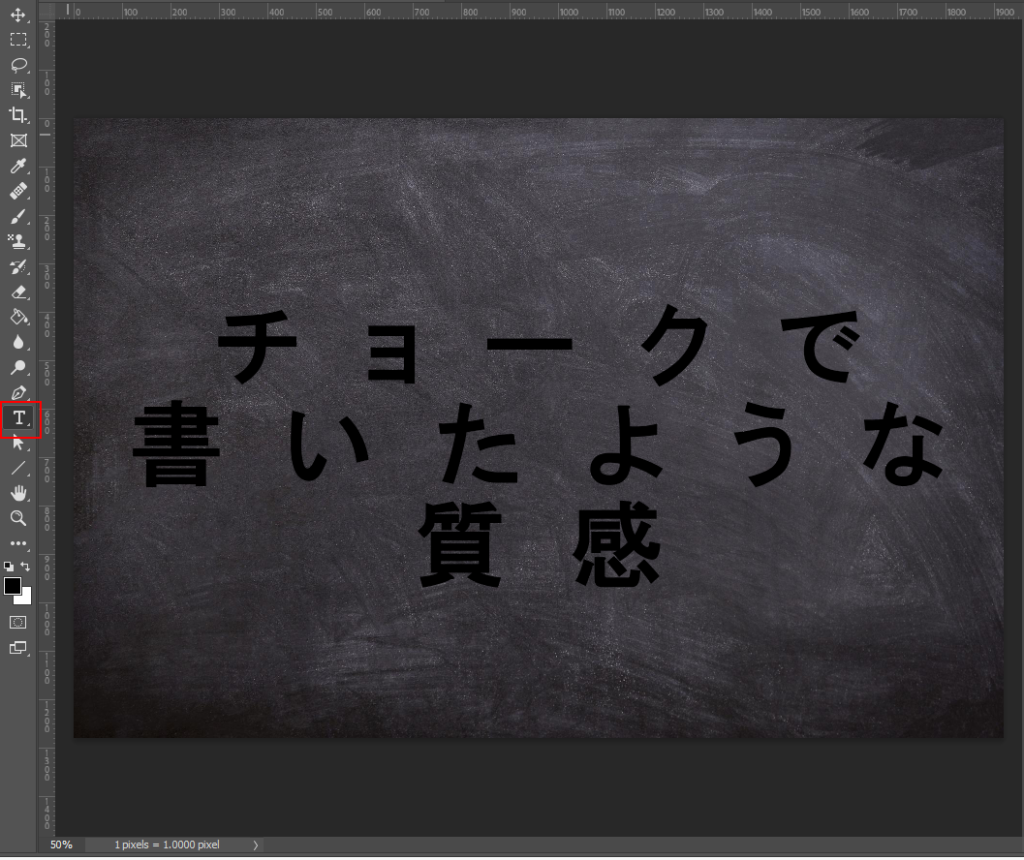
2.文字ツールを使って文字を入力する
黒で文字を入力しました。文字の色は黒板の色、または黒など背景画像に近い色が良いです。
この後、レイヤースタイルで文字の塗りの部分に、チョークで書いたような色むらができるのですが
色がついていると、村になった部分から文字の表面に露出されるので違和感が出てきます。

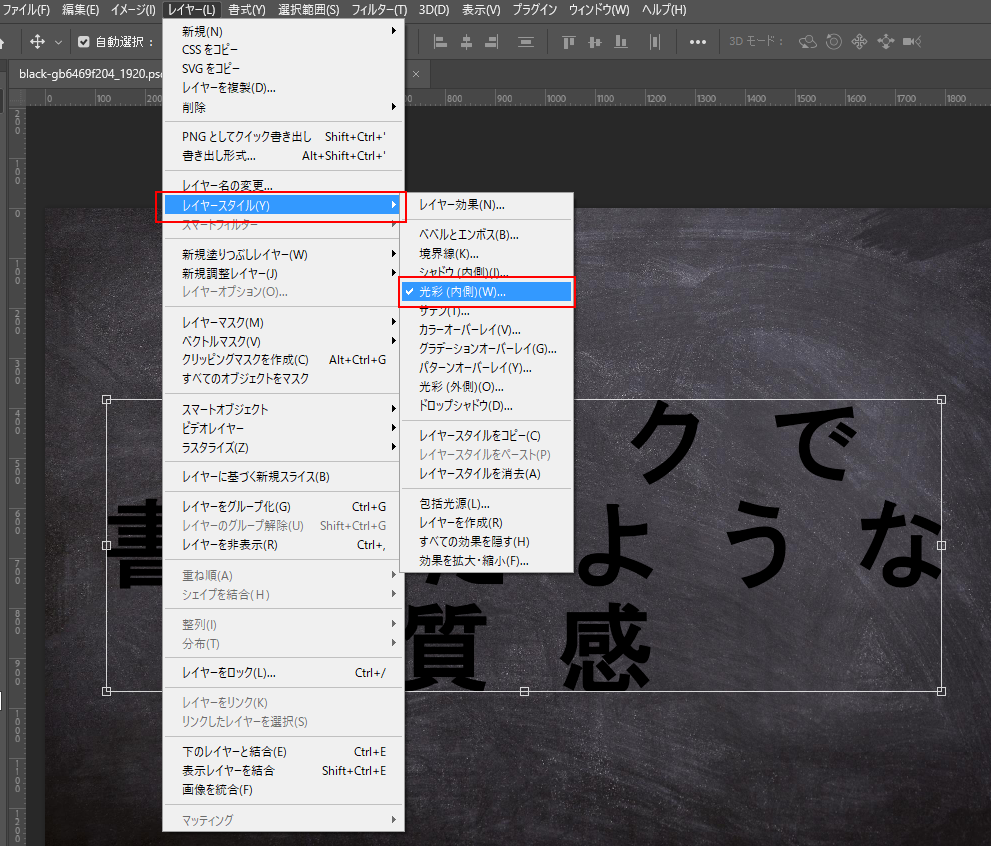
3.レイヤースタイル「彩光(内側)」でチョークで書いたような質感を出す
入力した文字が選択された状態で
メニューバーから、レイヤー>レイヤースタイル>彩光(内側)を選択するか
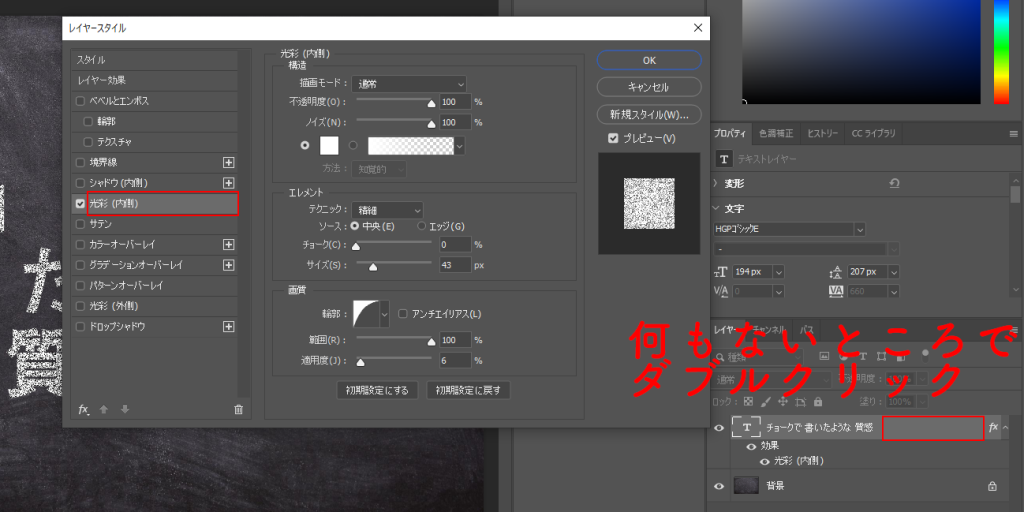
あるいはレイヤーパネルから、入力したテキストのレイヤーを選択し、空いているところで
ダブルクリックをしてもレイヤースタイルのウィンドウが表示されます。
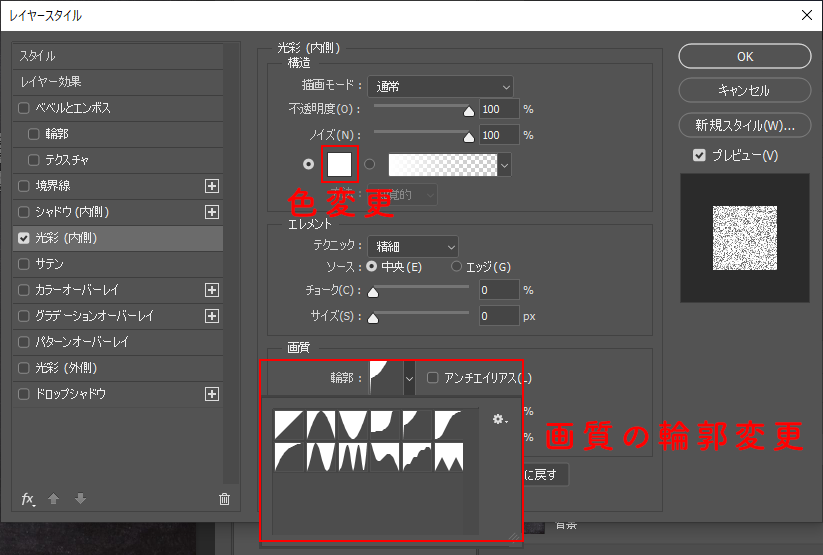
ここで、左メニューから「彩光(内側)」を選択すると、選択した時点で
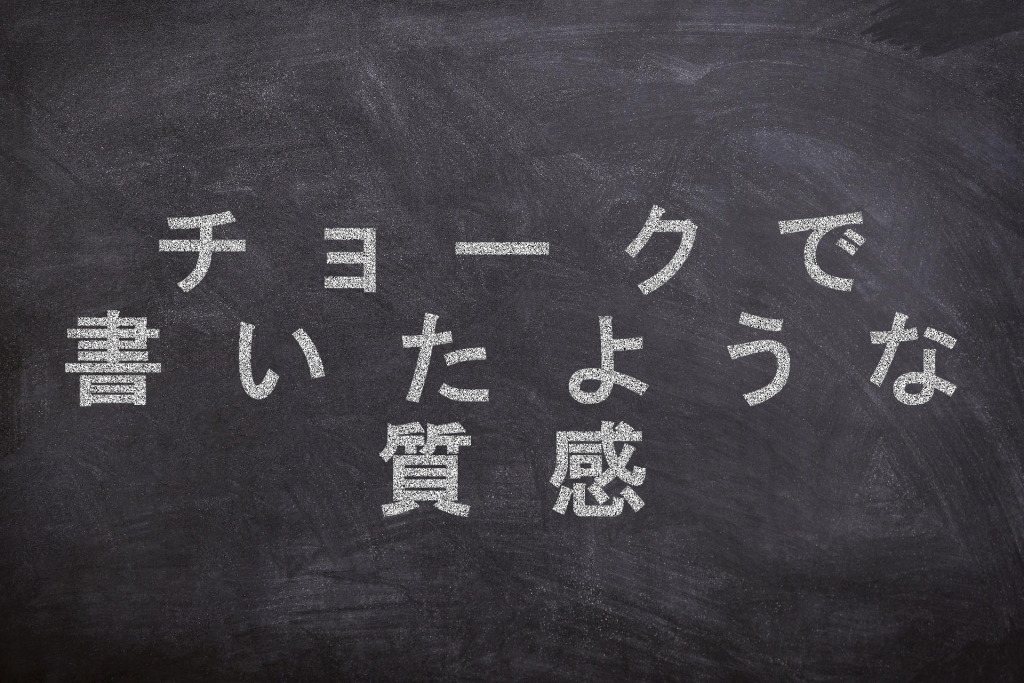
すでに文字がチョークで書いたような質感に切り替わると思います。



4.微調整をする
色を変えたい場合は彩光のカラー設定から色を変更します。
また、色むらを強めにしたいのでしたらノイズのスライダーを100%のほうに移動します。
反対に0%のほうに近付けると、色むらが減りマットな感じの、普通の塗りになります。
今回は100%にしましたがお好みで調整してください。
それから、画質の輪郭でも色むらの印象が変わってきます。
こちらもお好みで変更してみてください。

5.応用編
彩光の色を変更すると色付きのチョークで書いたような印象になります。
学習系の黒板のイメージや、飲食店の立て看板のような演出にも使えると思います。
今回は書いていませんが、丸や四角のようなオブジェクトにも彩光(内側)の効果は適用できますので
黒板に書いた図のような演出がしたいときにも活用できると思います。